
在排版中的跳跃率可以分为两种,分别是文字跳跃率与图片跳跃率。

首先我们来看一下文字跳跃率。

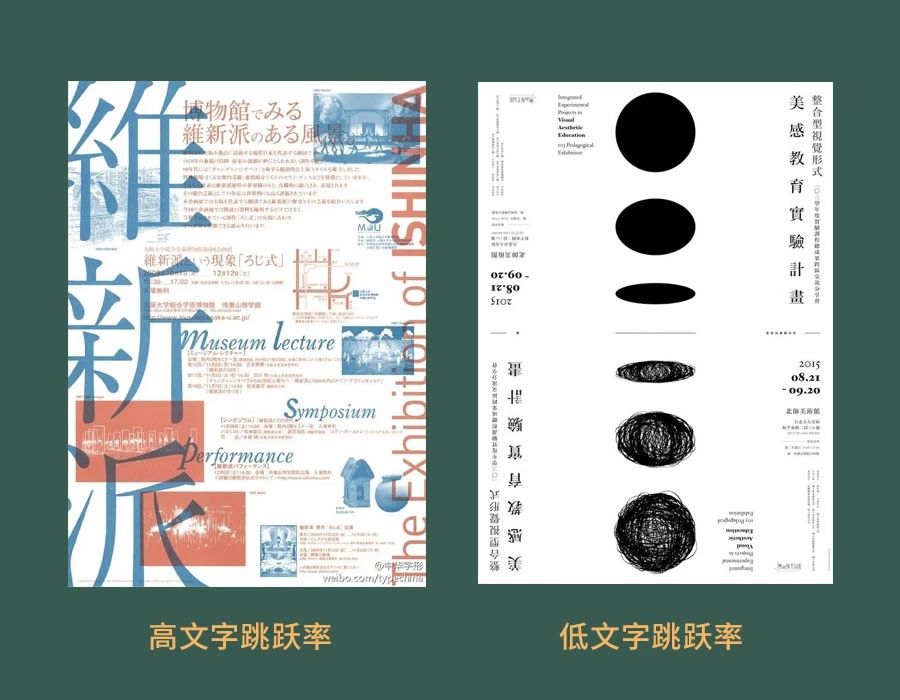
何为文字跳跃率?文字跳跃率就是版面中正文字体与最大的标题字的比例,也可以说文字跳跃率就是版面中最大与最小字体的比例,拿下面这幅图为例。

观察左图中黄圏标注的部分,可以看到最大字与最小字的对比非常大,所以他的文字跳跃率就大;而右图中的标题字只比正文字大一点点,跳跃率几乎为0,所以他的文字跳跃率非常小。

文字跳跃率的高低对画面气质也是有影响的,我们先来看一下几组案例,从中找出文字跳跃率不同的版面气质有何变化。

哪个更引人注意?哪个更热闹?一定是左边高文字跳跃率的。
哪个更安静?更精致典雅?一定是右边低文字跳跃率的。

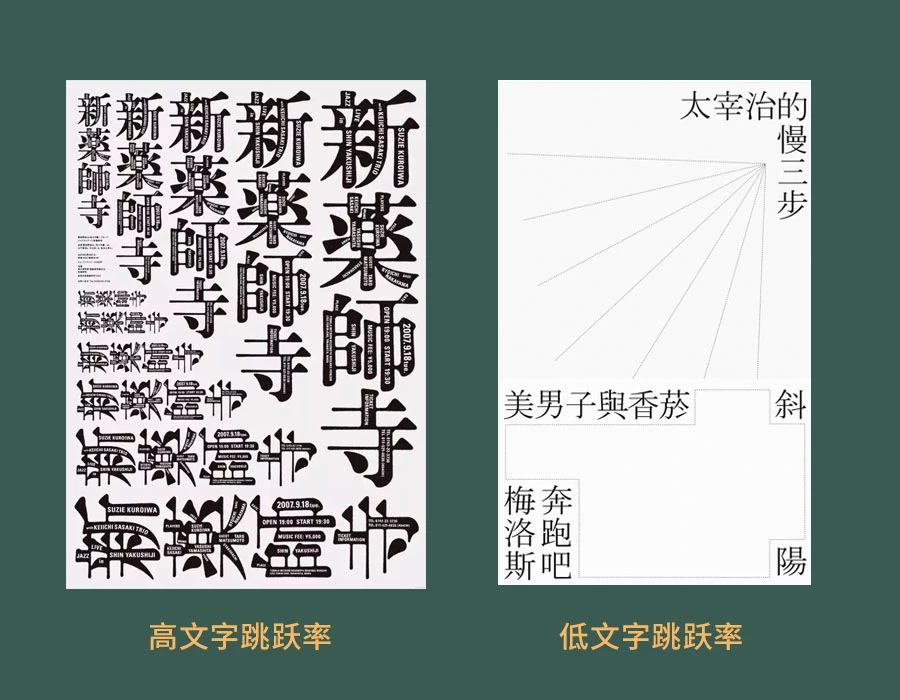
文字跳跃率的高低是对比出来的,像此图的两个案例文字跳跃率都是比较高的,但是放在一起比较左边的更高,而右边的就低了一些。
同样的,高文字跳跃率的更引人注目,亲和力更强。而低一点的就显得安静并且更典雅一些。

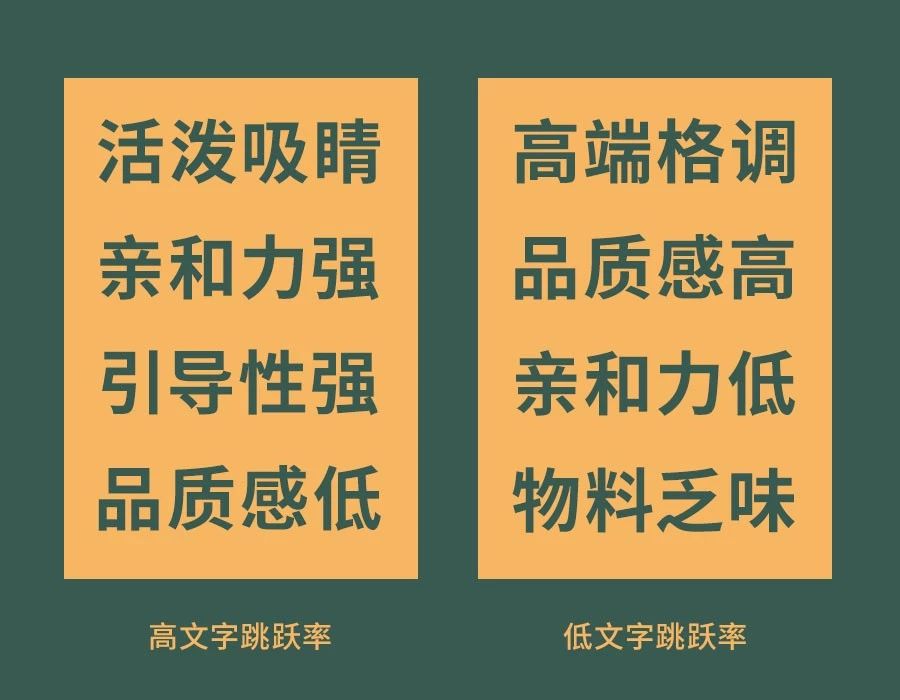
文字跳跃率的高低是版面中正文与标题的比例,而不是字大的就高,一定要注意是比例。拿上图两个例子来说,左边的正文与标题的大小比例差十分大,所以是高文字跳跃率;而右边的例子文字都是同样大小,1:1的关系,这样文字跳跃率为0,自然也是低文字跳跃率了。
同样也是高文字跳跃率的活泼吸睛,而低文字跳跃率的更有格调感。

就算是相同的内容,但文字跳跃率不同,传达出来的感受也是截然不同的。
通过上面这些例子可以看出文字跳跃率的不同应用所传达出来的感受是不同的,高文字跳跃率与低文字跳跃率各有自己的优劣。

高文字跳跃率更吸睛,更有亲和力,所传达出的感受更活泼,但相反的没有格调感。而低文字跳跃率很有格调跟品质感,但整体不活跃,比较无聊和乏味。

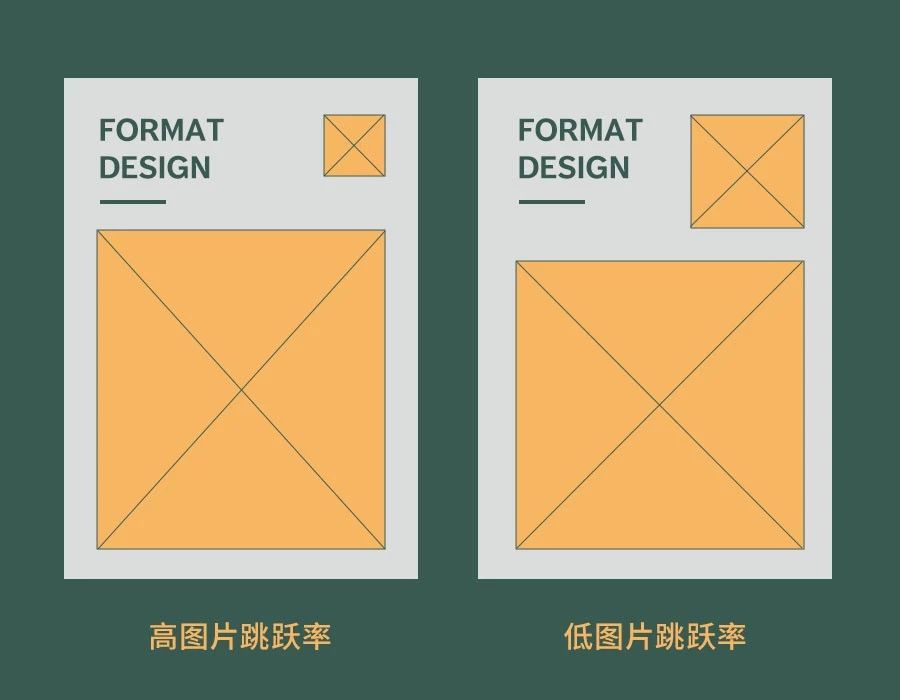
图片跳跃率的概念跟文字跳跃率差不多,图片跳跃率一般来说就是指版面中最大的图片与最小的图片的比例,如下。

图片跳跃率的前提是版面中至少要有两张图片。如果版面里只有一张图片,那么是不存在图片跳跃率的,只会存在图片表现力的不同。
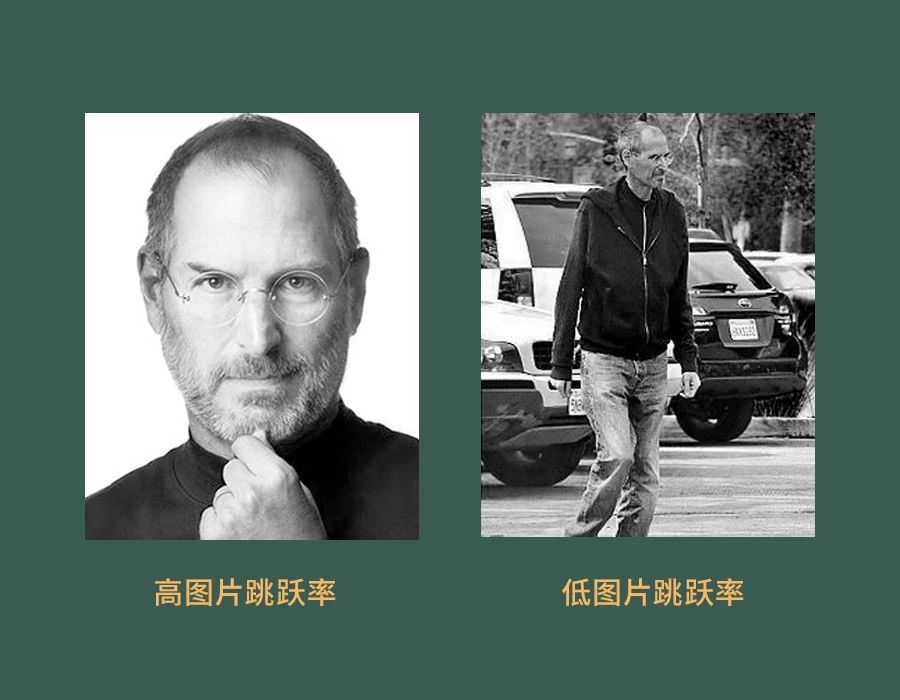
虽然图片跳跃率是指版面中最大与最小图片的比例差,但是这种区分图片跳跃率的方式并不是绝对的,更多的时候图片的跳跃率是根据图片主体的比例来区分的,如下。

这是两张同样大小的图片,但里面的主体大小不同,图一的乔布斯是特写的方式,头部大小所占的面积就比图二里的全身照还要多。所以图一的比例就大,图片的跳跃率比图二要高。

一般来说特写或者局部的图片在版面中都是要放大处理的,而全景要缩小处理,这是为了让版面更有冲击力。

如果把特写的图片调成跟全景图片中的主体比例差不多(这里是人物的头步差不多大),那么整体就会趋于平庸,版面会没有冲击力,显得很安静。

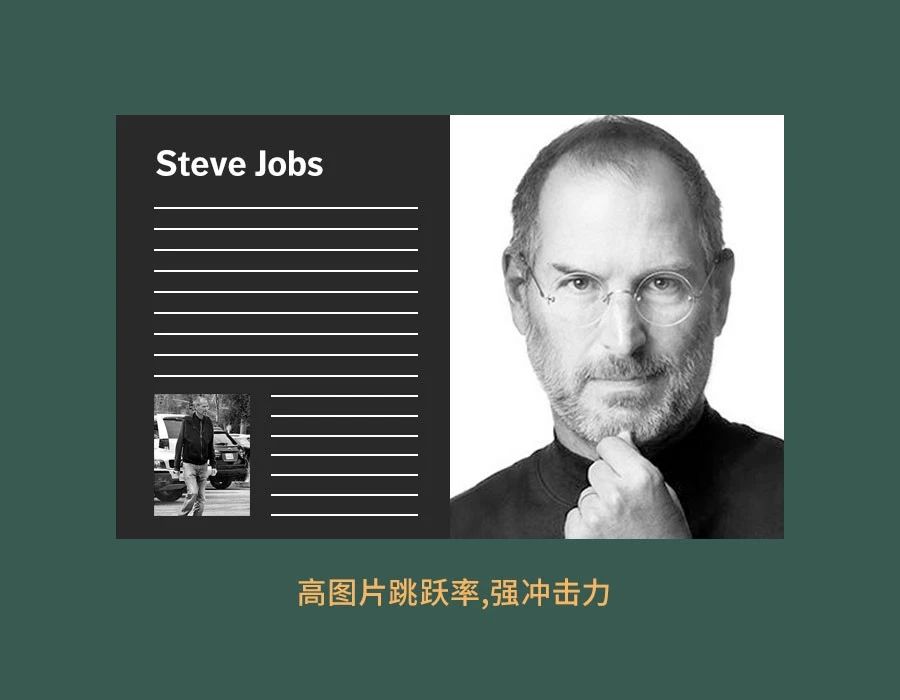
当我们把特写放大而把全景缩小后,他们之间的主体对比就非常大了,正因为这种对比提高了版面的视觉冲击力!
所以我们得出结论,一般来说图片跳跃率高的版面冲击力也会更强。但也有特殊情况,图片的内容对版面的气质也会有所影响。

给大家演示的是圣罗兰的海报,因为本期主讲跳跃率,所以在版面变化上不会做过多的设计,只通过跳跃率让大家感受到气质便可。
首先我们来看一下文案。
我们都知道圣罗兰是法国著名的奢饰品品牌,那么在做之前我们先分析一下画面的气质。
奢饰品肯定是昂贵的、高端的、有距离感的,另外品质感肯定也非常强。所以整个画面的感觉也应该契合这个气质。
思考一下什么样的跳跃率能够表现这种气质?肯定是低跳跃率的品质感更强。
那我们看一下下面这幅图合不合适。

排版上其实没有什么问题,但是整体的气质是不搭的,因为其文字跳跃率比较高,所以高端、品质、奢华的感觉体现不出来。
所以我们用跳跃率的文字来表现,另外为了突出其格调感跟品质感还可以采用居中对齐的方式来表现,如下。

品质感跟高端奢华的感觉一下子就上来了,其中主要原因就是降低了文字的跳跃率。
所以我们在做项目的时候最重要的还是前期的分析,什么样的风格气质就用什么样的表现技法,而不是随意的、盲目的去做。
最后总结一下:
高文字跳跃率能使版面更丰富与活泼,当然也更廉价与亲民,同时吸睛程度更高。
低文字跳跃率使版面更具有格调,更高端、更有品质感。
图片跳跃率是根据画面主体的比例来决定的,一般情况下跳跃率越高,画面冲击力越强。